|
Работа в Photoshop
|
|
| asmadeus | Дата: Понедельник, 04.02.2013, 21:56 | Сообщение № 1 |
|
|
Работа в Photoshop
Появилась идея открыть тему "Работа в Photoshop". Этой программе я учился сам, приходилось работать в ней в отделе архитектуры, кое что знаю и умею, хотелось бы поделиться своими знаниями, но не знаю, с чего начать такую масштабную тему, и подумал, что она будет сделана в виде "вопрос-ответ". Спрашивайте, что вас интересует, я и другие участники форума постараемся ответить на вопросы. Я уверен, что и мне есть чему поучиться у других. Жду вас и ваших вопросов.И не верьте тому, что photoshop'у нельзя научиться и он не подвластен простым смертным - это не так (извините за метафору).
.
|
| |
| |
| ХарВик | Дата: Понедельник, 04.02.2013, 22:08 | Сообщение № 2 |
|
|
Лёд тронулся, господа присяжные заседатели...Хорошая тема, а самое главное, что нужная 
Итак, вопрос первый: с чего начинать работу в фотошопе???
|
| |
| |
| asmadeus | Дата: Суббота, 09.02.2013, 21:22 | Сообщение № 3 |
|
|
Вопрос довольно обширный - работу надо начинать с работы)). Я лично когда начинал, то открывал фото и нажимал в программе на все подряд, смотря при этом на то, что с фото происходит. Но сейчас я бы советовал другой путь - ставите перед собой задачу, и пытаетесь ее реализовать. Всегда легче помочь советом, когда человек четко знает, чего он хочет и что он уже сделал.Поскольку простые задачи не требуют обязательного знания photoshop (обрезку и конвертацию можно провести в более простых редакторах), а более сложные требуют знаний некоторых понятий, то для начала я познакомлю вас с интерфейсом программы, ведь мы здесь собрались для сложных задач и их решения, верно?
Итак, при запуске программы мы видим у себя на экране такое окно

У вас может быть немного не такое, версии различные и настройки окон тоже, но в общих чертах будет совпадать (на скрине версия cs6 extended). Рассмотрим теперь элементы этого окна поближе.
В самом вверху строка меню, где находятся все команды программы (открыть, сохранить, обрезать, изменить размер, исправить уровни и др.)

Слева, вдоль всего окна - панель инструментов photoshop, с помощью которой и осуществляется работа с фото. Здесь находятся такие инструменты, как указатель, выделение области, волшебная палочка, кисть, ластик, заливка, перо, палец, архивная кисть, клонирующая кисть и др.

Сразу под строкой меню находится панель настройки параметров инструмента. Для каждого из инстументов параметры в ней будут различны ( для кадрирования это указание размера, для кисти - размер и мазок, для текста - шрифт, размер и начертание и т.д)

Если ваша версия extended, как у меня, то внизу находится панель для работы с видео и анимацией (если ее нет, то открыть ее можно из меню Окно-Шкала времени. Кстати, все панели можно открыть и закрыть из меню Окно)

И наконец справа не менее интересная панель, содержащая в себе все то, за что я так люблю этот редактор.Здесь святая святых photoshop - слои и работа с ними для создания коллажей, работа с кистями( создание и настройка кисти), стили текста, корректирующие слои (яркость, контрастность, цветовой тон, насыщенность, уровни, кривые), гистограмма фото, навигатор по фото, операции,макросы.... Все зависит от того, сколько и какие панели вы откроете через меню Окно в строке меню, какая, как мы помним, находится в самом верху программы.

Итак, я немного познакомил вас с интерфейсом программы.Теперь и мне и вам будет легче.Мне - легче вас направить, вам - легче найти желаемое и достичь нужного результата.До скорых встреч!
.
Сообщение отредактировал asmadeus - Суббота, 09.02.2013, 21:31 |
| |
| |
| asmadeus | Дата: Суббота, 09.02.2013, 21:32 | Сообщение № 4 |
|
|
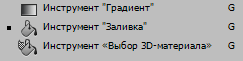
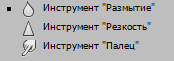
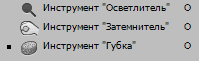
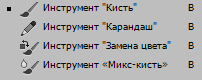
Панель инструментов Photoshop Здравствуйте, с вами снова я и вновь я буду вести вас по дебрям программы Adobe Photoshop. Используется о статье версия CS6 Extended. Сегодня мы в деталях рассмотрим панель инструментов этой программы, разберем, что и как называется и для чего предназначен каждый инструмент. Итак, от слов к делу. Панель инструментов расположена по левому краю рабочего окна программы и имеет такой вид  На ней расположено множество кнопочек, понятных и не очень, некоторые с маленькими треугольничками по углам (если нажать на такой треугольник, то появится под панель данного инструмента с его разновидностями). Но обо всем по порядку.  Инструмент "Прямоугольная область" (горячая клавиша M). Служит для выделения прямоугольной области на изображении. Под панель этого инструмента содержит так же инструменты "Овальная область" (для выделения овальных и круглых областей.Для выделения круглой области нужно держать нажатой клавишу Shift), "Область - горизонтальная строка" и "Область - вертикальная строка", которые выделяют области шириной или толщиной в 1 пиксель соответственно.  Инструмент "Перемещение" (горячая клавиша V). Используется для выбора слоя или выделенной области и их перемещения и позиционирования по холсту. Подпанели не содержит.  Следующий инструмент "Лассо" (горячая клавиша L). Используется для выделения объектов произвольной формы (в отличие от прямоугольного или овального выделения). Содержит на своей подпанели также "Прямоугольное лассо" (для выделения многоугольных областей прямыми линиями) и "Магнитное лассо" (произвольное выделение области, которое как бы примагничивается к изображению по цвету пикселей).  Инструменты "Волшебная палочка" и "Быстрое выделение" (горячая клавиша W) служат для выделения произвольных областей по цвету пикселей.  Инструменты группы "Кадрирование" (горячая клавиша С) служат для обрезки лишних частей изображения. Данная подпанель содержит кнопки "Рамка" - для обрезки изображения, "Исправление перспективы" - для выправления изображения с заваленной перспективой ( например, когда вы с земли фотографируете какое-то высотное здание), "Раскройка" и "Выделение фрагмента" - для раскройки изображения на части (используются преимущественно для дизайна вэб-страниц). Еще не устали? Знаю, на первый взгляд и первое чтение все такое непонятное, но поверьте, все будет легко, когда начнем теорию на практике применять.А пока - учим, читаем и вдумываемся в написанное.Еще я бы советовал вам после прочтения материала попробовать каждый инструмент самостоятельно. Как говориться - "Опыт-лучший учитель". А пока давайте я продолжу. И наконец последняя подпанель в группе инструментов выделения.  Скрывается она за пиктограммой с изображением пипетки и содержит такие инструменты: "Пипетка" - для определения цвета в изображении в виде палитры RGB, CMYK ( в зависимости от того, в каком режиме вы работаете) или в виде шестнадцатиричного кода (удобно для дизайна вэб-страниц); "Пипетка 3d материала" - определение цвета на 3d объектах; "Цветовой эталон" - позволяет брать пробы цвета на изображении (количество ограничено четырьмя) и выводить данные о цвете в формате RGB в окно "Инфо"; "Линейка" - название говорит само за себя. Выводит в панель параметров инструмента такие данные, как длина в пикселях и координаты точки и угол наклона линейки; "Комментарий" - для вставки текстового комментария; "Счетчик" - для вставки цифрового счетчика на изображение.Ни разу мне не приходилось пользоваться последними двумя инструментами, но я думаю, что для дизайна сайта удобно - раскроил на фрагменты, пронумеровал их и подписал в комментарии, какой фрагмент куда относится. Мы с вами подошли к группе инструментов для ретуши фото.  Инструменты "Восстанавливающая кисть" и "Точечная восстанавливающая кисть" заменяют пиксели изображения на основе соседних пикселей (восстанавливающей кисти нужно указать образец с нажатой клавишей Alt, точечная кисть берет образец автоматически), что происходит с учетом тона и освещенности изображения. Инструмент "Заплатка" с этой же подпанели работает примерно так же - вы выделяете участок изображения, который имеет дефект, и потом щелкаете по той области изображения, откуда взять образец. Инструмент "Заливка с учетом содержимого" работает по противоположному заплатке принципу - сразу вы выделяете участок, которым хотите закрыть дефект, а потом клонируете его на поврежденный участок изображения. Инструмент "Красные глаза" наверное, окажется самым знакомым тем, кто хоть немного правил цифровые фотографии. Служит данный инструмент для удаления красных зрачков глаз на фото.  Инструмент "Штамп" (горячая клавиша S) работает почти так же, как и "Восстанавливающая кисть".Тоже заменяет пиксели изображения на основе выбранного с нажатой клавишей Alt образца. Разница только в том, что штамп не учитывает тонов и освещенности, и оттого его работа, как по мне, грубовата. Второй инструмент в этой подпанели - "Узорный штамп". Служит он для рисования текстур на изображении.Текстуры используются либо со стандартного набора программы, который более чем скуден, либо из добавленных вами самостоятельно и выбираются в панели параметров инструментов под строкой меню программы.  Продолжает ретушировать наши фото! На очереди подпанель инструмента "Ластик" (горячая клавиша E), с которым место на панели делят инструменты "Фоновый ластик" и "Волшебный ластик". Обычный ластик стирает пиксели подобно обычному ластику, фоновый ластик удаляет с изображения заданный в его настройках цвет, а волшебный ластик напоминает по принципу работы волшебную палочку - только палочкой мы просто выделяем участки на изображении, а волшебный ластик их удаляет сразу .  Инструменты "Заливка" и "Градиент" (горячая клавиша G) служат для заливки слоя или выделенной области однородным цветом или градиентом из нескольких цветов.  Подпанель инструмента "Размытие", кроме него самого, содержит инструменты "Резкость" и "Палец". Служат, как понятно с названий, для размытия, смазывания частей изображения или придания им резкости.  Инструменты "Осветлитель" и "Затемнитель" позволяют затемнять или осветлять области изображения.Инструмент "Губка" из этой же подпанели обесцвечивает выбранные области.Работают по принципу кистей, то есть зависят от нажима - чем больше водите по изображению этим инструментом, тем сильнее эффект. Горячая клавиша этой подпанели - O.  Инструменты группы рисования - "Кисть" и "Карандаш" (горячая клавиша B ) позволяют рисовать самостоятельно, используя различные мазки, режим нажима, размер и режим наложения. В этой подпанели есть еще два инструмента - "Микс-кисть" и "Замена цвета". О них я ничего не знаю, ими не пользовался, потому я их пропущу.  Ну и инструмент "Архивная кисть" (горячая клавиша Y) служит для возвращения областей изображения в исходное состояние.  Подпанель инструмента "Текст" (горячая клавиша T) содержит: "Горизонтальный текст", "Вертикальный текст" - для вставки текстового слоя в вашу работу, "Горизонтальный текст-маска" и "Вертикальный текст-маска" - для создания выделения по форме набранного текста. Довольно интересный инструмент, хотя пользоваться им мне не доводилось.  Подпанель для вставки контуров фигур (горячая клавиша U) содержит инструменты "Прямоугольник","Прямоугольник со скругленными углами", "Эллипс", "Многоугольник", "Линия" и "Произвольная фигура", которые позволяют нарисовать соответствующие геометрические фигуры.  Далее инструменты для работы с контурами ( например, с теми же геометрическими фигурами). Итак, инструмент "Перо" ( горячая клавиша P) и его подпанель. Перо служит для рисования произвольных контуров с помощью опорных точек. Полученный таким образом контур может быть преобразован в выделенную область, с которой потом вы можете производить другие действия. На этой подпанели вы также найдете "Свободное перо" - из различий от обычного заметил только то, что создается фигура с закрашенной внутренней областью вместо контура. Также если в настройках поставит галочку "магнитное", то будет работать по принципу магнитного лассо - т.е. контур будет ориентироваться на цвет пикселей; "Перо (добавить опорную точку)" и "Перо (удалить опорную точку)" служат для добавления или удаления точек с вашего контура или фигуры; инструмент "Угол" служит для редактирования контуру - с его помощью можно добавить или удалить угол между опорными точками, т.е. убрать плавную дугу или вернуть ее назад.  Еще два инструмента для работы с созданными контурами - "Выделение контура" - выделяет созданный контур ( как иструмент "Выбор" выделяет слой или область) и "Стрелка" - служит для редактирования контура путем перемещения его опорных точек.Горячая клавиша A.  И остались у нас инструменты для навигации. "Рука" (горячая клавиша H) используется для перемещения по холсту, когда вы просматриваете фото в большом увеличении ( например, при какой то точной работе). Считаю бесполезным инструментом - мне удобнее использовать левую кнопку мыши с нажатым пробелом - так вы тоже сможете переключиться на инструмент Рука. Лично мне так удобнее. Далее, "Поворот вида" (горячая клавиша R) - позволяет поворачивать ваш холст на любой угол. Используется чисто визуально, для просмотра. Никакого вреда фото не наносит.Тоже не вижу ему применения.  Последний инструмент - "Масштаб" (горячая клавиша Z) используется для увеличения изображения для удобного его просмотра. При щелчке мышью изображение увеличивается, при щелчке с нажатой клавишей Alt - уменьшается. Опять же, я использую для масштабирования колесо мыши и ту же клавишу Alt. По мне так удобнее. А если вместо Alt зажать Ctrl и крутить колесико при большом увеличении изображения - то это позволит нам проматывать изображение слева направо или наоборот. И нет необходимости менять инструмент. Нажали Alt, покрутили колесико, увеличили изображение - и рисуете себе кистью далее. Красота! Ну вот и все! Пока все.
Сообщение отредактировал asmadeus - Воскресенье, 10.02.2013, 00:03 |
| |
| |
| ХарВик | Дата: Понедельник, 11.02.2013, 22:29 | Сообщение № 5 |
|
|
Теперь немножко понятно: что ничего не понятно)))
asmadeus, расскажи, как пример для наглядности как ты сделал фотку к ЭТОЙ юбилейной статье.
|
| |
| |
| asmadeus | Дата: Вторник, 12.02.2013, 00:06 | Сообщение № 6 |
|
|
ХарВик, дай время на подготовку материала, и все расскажу и покажу. Это в двух словах не объяснишь ( или я не умею так  ) )
|
| |
| |
| ХарВик | Дата: Вторник, 12.02.2013, 00:24 | Сообщение № 7 |
|
|
Цитата (asmadeus) Это в двух словах не объяснишь
Да я уж вижу  Вижу, что тут разбираться да разбираться. Вижу, что тут разбираться да разбираться.
Цитата Теперь немножко понятно: что ничего не понятно)))
Это я о себе: возможно, на примерах будет наглядней. Подождём...
|
| |
| |
| asmadeus | Дата: Вторник, 12.02.2013, 18:42 | Сообщение № 8 |
|
|
Доброго времени суток всем пользователям сайта! Отвечаю на вопрос, касающийся создания анимации в Photoshop. Сначала мы создадим анимацию сами, чтобы познакомится вообще с технологией создания, а потом я уже с вами, вооруженными знаниями, покажу, как было сделано юбилейное фото. Там я использовал просто редактирование готового рисунка. Как и прежде, использую версию Photoshop CS6 Extended, но так как возможность создания и редактирования анимации впервые появилась в обычной (не extended) версии программы Photoshop CS3 , то ваша версия может отличаться от моей. Ну да ладно! Главное, у вас есть какая-то ( не важно какая), но подходящая версия программы, прямые руки и желание научится. А в остальном я постараюсь помочь. Начнем мы с создания вот такого логотипа для нашего монстра и тяжеловоза - TC IMAGE. Надеюсь, программа у вас открыта и ждет, когда же вы начнете с нею работать. Создадим новый документ. Для этого идем в меню "Файл -- Создать" ( или используем комбинацию Ctrl+N). Появится такое диалоговое окно для ввода параметров создаваемого документа. Настройки возьмите такие, как на скрине Зальем наш документ черным цветом. Для этого сначала проверим, чтобы цвета были настроены по умолчанию ( черный основным, а белый фоновым). Если это не так, нажмите клавишу D. Итак, проверили, если не сходиться, то исправили? Отлично! Теперь нажимайте Alt+Backspace и ваш холст зальется основным цветом, который сейчас у нас с вами черный. Нажатие же Ctrl=Backspace заливает изображение фоновым цветом. Но это так, к слову. Создаем новый слой. Слой в photoshop - это часть, с которого состоит изображение. Слоев может быть множество, и каждый несет в себе какую то информацию, которая видна только тогда, когда включена видимость данного слоя. От теории к практике! Слой можно создать несколькими способами ( вообще в программе можно многое делать несколькими способами). Итак, мы может нажать на кнопку "Создать новый слой" в панели слоев ( появляется по нажатию F7, если ее нет изначально). Советую вам эту панель держать на виду, она нам очень пригодится. Создать слой можно также из меню "Слои--Новый--Слой" или используя комбинацию клавиш Ctrl+Shift+N. Неважно, каким путем вы пойдете - добьемся мы одинакового результата, который увидим на панели слоев - наш новый слой, который не несет пока никакой информации. Берем инструмент "Горизонтальный текст" (созданный слой должен быть выделен в панели слоев, чтобы мы писали уже на новом слое, а не на фоне) и устанавливаем в панели настройки инструментов такие настройки, как на скрине. Пишем нашу фразу - TC IMAGE и заканчиваем редактирование, переключившись на инструмент "Перемещение" (горячая клавиша V). Выровняем наш текст строго по центру документа. Выделяем все (Ctrl+A), стоя на слое с текстом и идем в меню "Слои--Выровнять слои по выделенному объекту--Центры по вертикали".Затем, не снимая выделения, "Слои--Выровнять слои по выделенному объекту--Центры по горизонтали". После этих операций снимаем выделение, нажав Crtl+D ( или меню "Выделение--Отменить выделение"). Создадим выделенную область по форме нашего текста.Для этого, удерживая клавишу Ctrl, щелкнем мышью на иконке слоя с текстом. Получив таким образом выделение, можем удалить слой с текстом, нажав кнопку в панели слоев (слой должен быть выделен). Сохраните выделенную область в меню "Выделение--Сохранить выделенную область" Далее работаем с выделением. Создаем новый слой ( см. выше способы) и на нем, используя инструмент "Кисть" (горячая клавиша  примерно с такими параметрами настройки. Цвет для кисти выберете, щелкнув по иконке основного цвета. Я выбрал такой. Теперь внимательнее! Выделенная область на экране, мы закрашиваем кистью с нашими параметрами только первую букву "Т". Создаем дубликат этого слоя с закрашенной буквой, нажав комбинацию клавиш Ctrl+J, стоя на этом слое.И выделив уже новый слой, только что созданный дубликат, загружаем наше выделение из меню "Выделение --Загрузить выделенную область" Загрузив выделение, на этом дубликате закрашиваем кистью вторую букву.Делаем дубликат слоя с двумя закрашенными буквами и повторяем действия - загрузка выделенной области, закраска еще одной буквы, дубликат. Сделали? Да, это не быстро. Каждый слой, созданный нами - это кадр нашей анимации.Думаю, вы уже справились. Итак, у нас с вами 8 слоев в панели.Один фоновый с черной заливкой и 7, которые несут в себе текст, причем каждый слой содержит что-то, чего нет на предыдущем. Вот за счет этого и строится анимация. Итак, панель слоев сейчас имеет такой вид.Нам надо будет включать и выключать слои, для этого есть такая кнопка сбоку каждого слоя, которая выключает видимость слоя.  Итак, выключаем видимость всех слоев, кроме фонового и открываем панель анимации ( меню "Окно--Шкала времени"). Внизу появляется панель анимации с одним кадром - черным слоем, который мы оставили выделенным. Будем это исправлять.На панели анимации с выделенным нашим кадром нажимаем на кнопку дублирования кадра ( не путайте с дублированием слоя). Теперь, стоя уже на втором кадре в панели анимации, включаем видимость слоя с буквой "Т". Повторяем действия, только дубликат надо делать последнего кадра и включать слой с буквами "TC". У вас на каждом кадре в анимации должна быть включена видимость только двух слоев - фонового и какого - то слоя с информацией. В итоге получим такой ряд. Выделяем все кадры в ряду, и щелкаем правой кнопкой внизу любого кадра ( где написано время). Ставим 0,2 с и проигрывание "Постоянно". Вот, можете нажать на кнопку "Воспроизведение" и посмотреть на свою работу. Сохраняем через меню "Файл--Сохранить для Web" в формате GIF. Прочитав эту часть статьи, вам должны стать понятны принципы создания анимации. Теперь я перейду непостредственно к вопросу Харвика о анимации, которую я собирал для дня рождения сайта, статью с которой вы можете видеть здесь. Детально я остановлюсь только на вопросах, которые будут новыми и не указаны в первой части статьи. Приступим. Для работы я использовал анимацию, найденную в свободном доступе на просторах сети Интернет и коллаж TC Image, подготовленный Харвиком. Берем коллаж, создаем новый слой и на новом слое с помощью инструмента текст пишем фразу "Нам один годик" . Настройки шрифта, размера подберите по своему усмотрению. Позиционируем слой с текстом вертикально по низу, а горизонтально по центру (меню "Слои--Выровнять слои по выделенному объекту--Нижние края" и меню "Слои--Выровнять слои по выделенному объекту--Центры по горизонтали)". Работа с текстом в рамках данного урока не есть приоритетной задачей, не буду рассказывать о заливке градиентом, его настройке, настройках слоя и др. Будут вопросы, интересуйтесь на форуме, а я вернусь к анимации. После ваших манипуляций с текстом объединяем два слоя - текстовый и фоновый, нажав комбинацию клавиш Ctrl+E. Пока оставим этот документ, это будет фон для данной работы, который должен будет присутствовать на каждом кадре анимации. Займемся нашей скачанной анимацией. Наложить ее просто как слой не выйдет - мы не получим нужного результата. Что же делать?У нас ведь только файл в формате GIF. Отвечаю - нам надо готовый gif разобрать на кадры. Делается это командой в меню "Файл--Импортировать--Кадры видео в слои". Откроется диалоговое окно выбора файла. Не пугайтесь, что в типах файлов нет формата gif, просто введите имя с расширением в поле ввода имени файла. Выскочит окно настройки импорта анимации, в котором ставим такие настройки: В принципе, это настройки импорта по умолчанию, просто ничего не меняйте. Получаем документ со множеством слоев. Если быть точным, в данной анимации их 31, значит, у нашей работы будет тоже 31 кадр. Испугались? Ничего пугающего нет. Сделайте окно с анимацией отдельным. Для этого с нажатой клавишей мыши потяните за заголовок окна вниз. В итоге у вас должно быть так: Щелкните п заголовку окна с анимацией, тем самым выделив этот документ и затем на панели слоев выделите все слои (с нажатой клавишей Shift щелкните на первом и последнем слое. Затем мышью просто перетяните все выделенные слои на наш документ с фоном. Меня здесь постигла неудача в виде такого сообщения: Чтобы у вас такого не было, надо чтобы оба наших документа использовали одинаковый цветовой режим. А у меня анимация была в RGB, а фон - Индексированные цвета. Для смены режима перейдите в меню "Изображение--Режимы" и настройте ваши материалы, используемые в работе. В случае, если все нормально, слои анимации окажутся на нашем подготовленном слое. Позиционируете их, как вам удобно( позиционирование уже было описано, не повторяюсь). Я использовал центрирование по горизонтали и вертикали. По аналогии с прошлой анимацией выключаем видимость всех слоев, кроме фонового и открываем панель "Шкала времени".Мне понадобилось еще нажать кнопку на шкале времени "Создать анимацию кадра", стоя при этом на фоновом слое.Странно, для анимации с текстом не над были такие действия. Далее - по накатанной дороге, на шкале времени дублируем кадр и для него в панели слоев кроме фонового включаем видимость одного слоя анимации.Потом снова - дублирование кадра, выключаете используемый слой анимации и включаете следующий и т.д. Проведите эту однотипную работу для всех кадров и слоев, помня о том, что включены должны быть только два слоя на каждом кадре, один из которых фоновый, а другой анимационный. Провели? Отлично! Время выставляем , выделив все кадры на шкале времени, примерно 0,3-0,4с. , проигрывание постоянно и сохраняем через меню "Файл--Сохранить для Web" в формате gif. Вот и все, если есть вопросы, пишите! Говорю вам - я учился сам, поэтому на полноту знаний и правильность действий не претендую.Может, что-то я сделал не так или есть другие более простые способы достичь цели - не знаю. Пишите в своих комментариях, но только если они касаются Photoshop, а не других программ. Удачи в ваших начинаниях! |
| |
| |
|